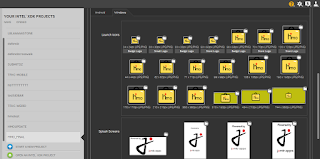
- Make sure all Launch Icons and Splash screen icons are filled
- Log in to your windows developer portal
- In your Windows developer account click Account settings.
- Under the contact info section is your publisher display name this is what you'll use as Author and Publisher display name.
- Under account settings is your Windows publisher ID this is what you'll use as your windows ID and windows phone ID eg CN=215466 4446 444, your ID is 215466 4446 444 (see illustration below)
- Read this too as from the XDK team.
- Log in to your windows developer portal
- In your Windows developer account click Account settings.
- Under the contact info section is your publisher display name this is what you'll use as Author and Publisher display name.
- Under account settings is your Windows publisher ID this is what you'll use as your windows ID and windows phone ID eg CN=215466 4446 444, your ID is 215466 4446 444 (see illustration below)
- Read this too as from the XDK team.
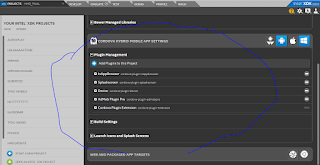
- What was missing in the above tutorial link is your App ID which is located when you click
yourappname>app management>app identity>Package/Identity/Name
After this go to your build page and build and douwnload your app
Big shout out to Intel !!!