Click on Project
Click on you app
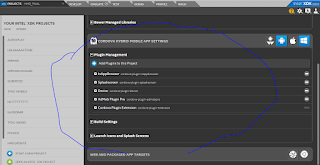
Under Plugin Management click Add Plugins to this Project
Select the Third Party Plugins section
Make sure the cursor is on Cordova plugin registry
Enter in Plugin ID: cordova-plugin-admobpro (see image below)
Click Add Plugin and wait for XDK to download it to your app
Now here's the tricky part, go to your App
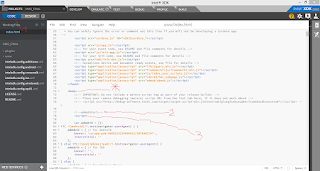
in the body of your index.html enter a javascript code see image
i.e directly under your <body> tag enter <script> </script>.
The admob code will go in between this script tag <script> "admob code" </script>
*- your body tag
2- is me noting a comment to know where the admob code is
3. the beginning of my javascript code
the javascript code I copy is from this link
Or you should view the complete demo here
Below is how it should be under your body tag
<script>
| var admobid = {}; | |
| if( /(android)/i.test(navigator.userAgent) ) { | |
| admobid = { // for Android | |
| banner: 'ca-app-pub-youradmobcode', | |
| interstitial: 'ca-app-pub-youradmobcode' | |
| }; | |
| } else if(/(ipod|iphone|ipad)/i.test(navigator.userAgent)) { | |
| admobid = { // for iOS | |
| banner: 'ca-app-pub-youradmobcode', | |
| interstitial: 'ca-app-pub-youradmobcode' | |
| }; | |
| } else { | |
| admobid = { // for Windows Phone | |
| banner: 'ca-app-pub-youradmobcode', | |
| interstitial: 'ca-app-pub-youradmobcode' | |
| }; | |
| } | |
| if(( /(ipad|iphone|ipod|android|windows phone)/i.test(navigator.userAgent) )) { | |
| document.addEventListener('deviceready', initApp, false); | |
| } else { | |
| initApp(); | |
| } | |
| function initApp() { | |
| if (! AdMob ) { alert( 'admob plugin not ready' ); return; } | |
| AdMob.createBanner( { | |
| adId: admobid.banner, | |
| isTesting: true, | |
| overlap: false, | |
| offsetTopBar: false, | |
| position: AdMob.AD_POSITION.BOTTOM_CENTER, | |
| bgColor: 'black' | |
| } ); | |
| AdMob.prepareInterstitial({ | |
| adId: admobid.interstitial, | |
| autoShow: true | |
| }); | |
| } | |
After this dependent on your target device, change the banner and/or interstitial code as gotten from Admob
and finally look through the code to change the isTesting to false i.e isTesting:false
Big Thanks and shout out to Raymond Xie for this !!!







No comments:
Post a Comment